“A mosaic adventure with focus on mood and atmosphere”
The design process
Visualizing an idea
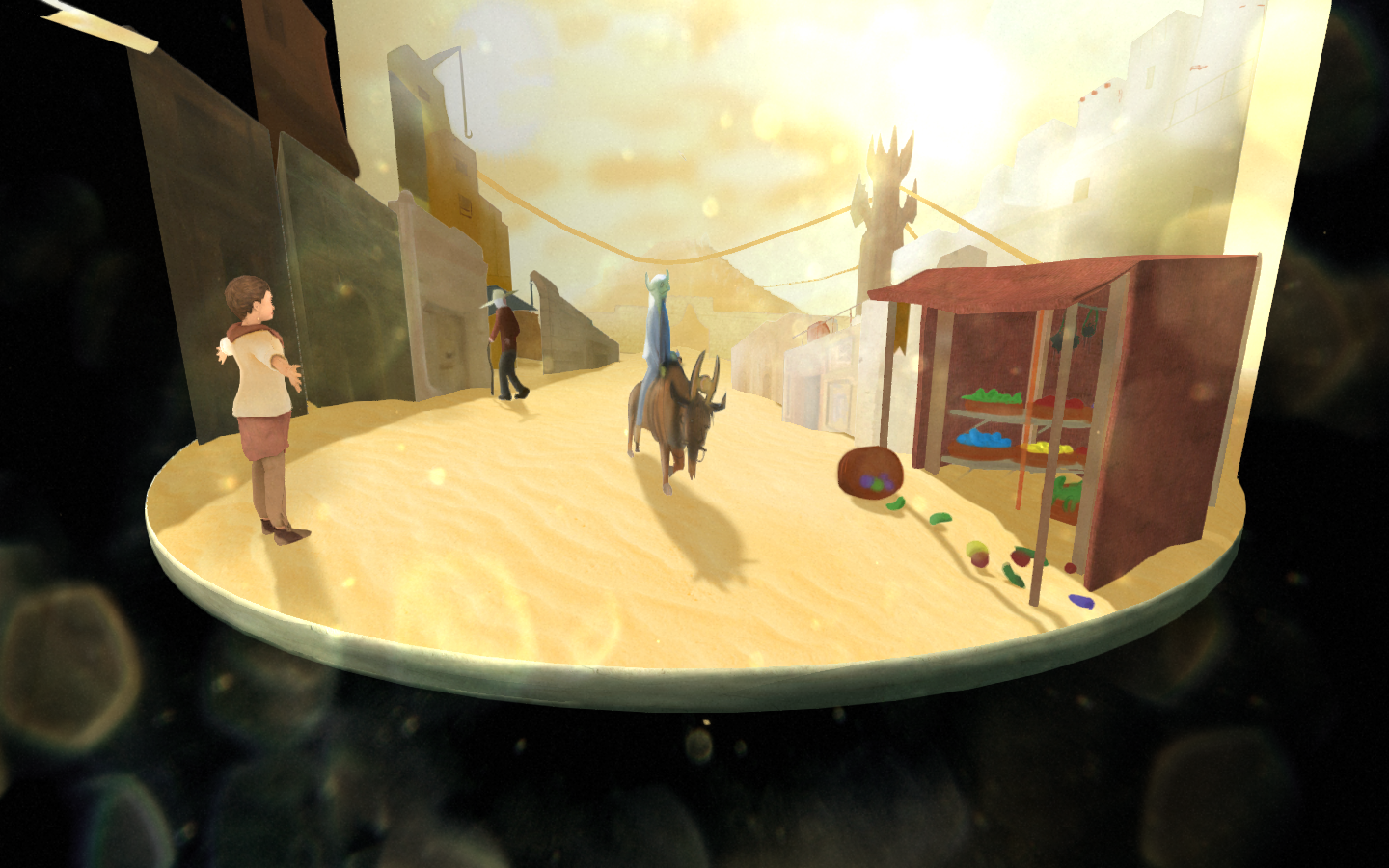
After writing and doodling a lot of game ideas, Max and I picked the one where the player controls both a character in a happy world and a very dark one. Since the concept focuses a lot on atmosphere and mood, it felt like the right thing to make an interactive visualization so potential team mates could really “feel” the vibe we were striving for. We went for a turntable that shows the dark world on one side and the light one on the other. I made concept art and the desert side of the diorama in Maya/Unity. When we knew we were going to build the desert world in more detail later on, we also made a showcase for the dark world, to give that some more attention as well. I did the character model in ZBrush for that.


A blueprint for the city
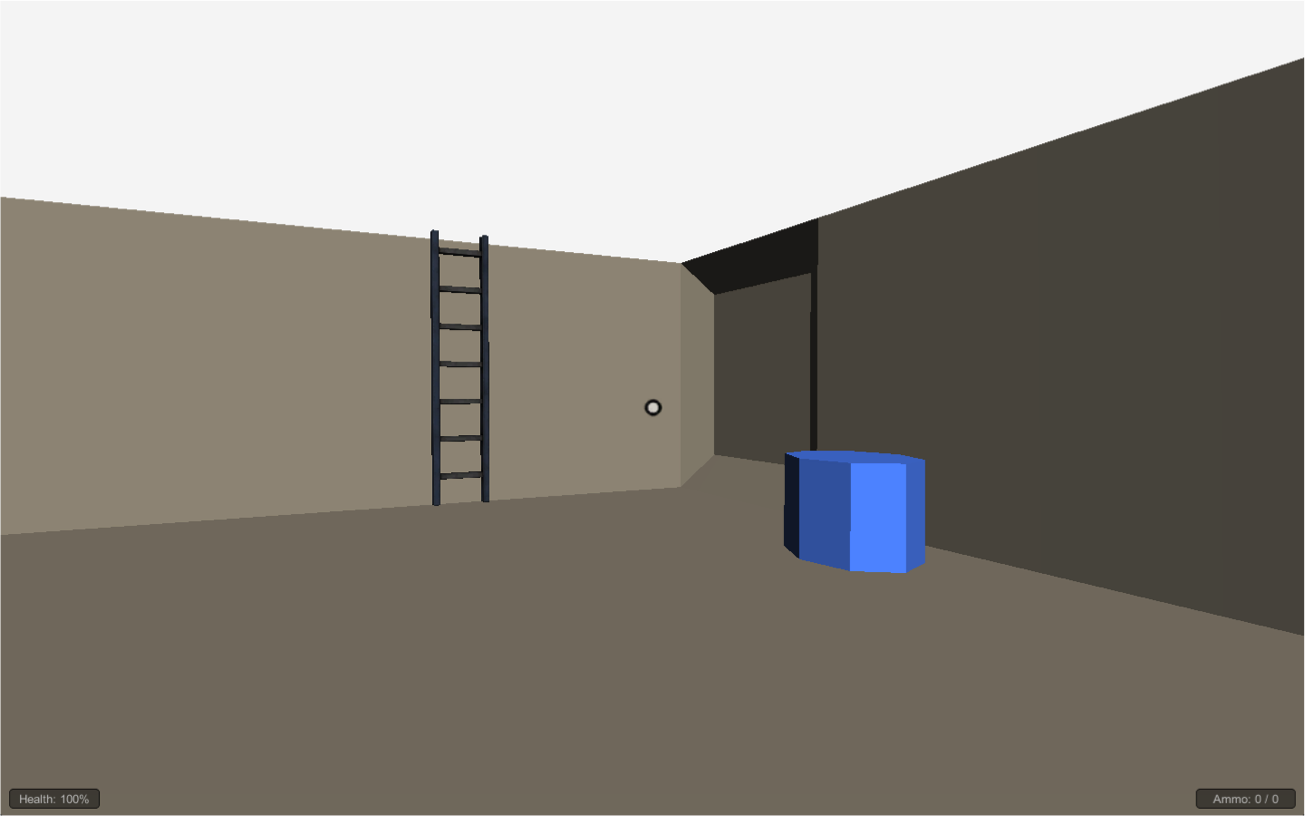
I wrote the story for the game. Once that was done, I made a block-out of the environment, while Max started making 3D models based on our combined sketches. The very first prototype featured tests with different abilities and rough puzzle ideas, before making an actual level out of it (it can be downloaded below). From here, it was a challenge to make a linear game feel like a huge open world, so I knew I wanted to include lots of buildings on mountains in the final block-out. By doing so, no matter where the player was, he should feel surrounded by buildings. A big square with citizens walking on was also one of the requirements for this.
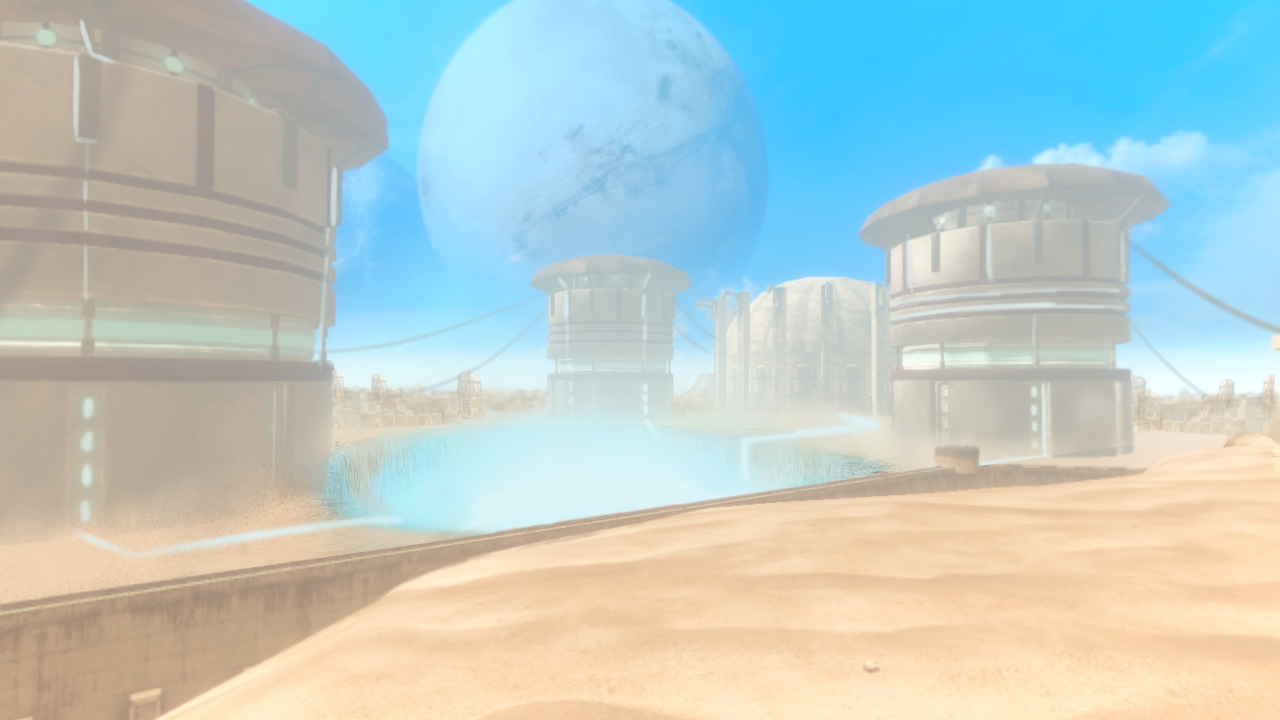
Making the city come alive
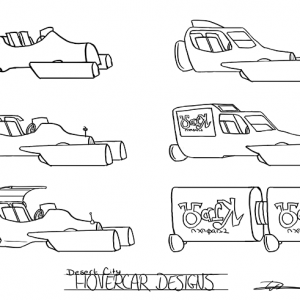
When the block-out was done and when we felt happy about it, it was time to replace all grey blocks with actual models that Max made. The whole thing was a very modular approach. For example, I decided to re-use buildings and the boy model, to at least get the feeling that the city was crowded. We could always replace them later on. I did some 3D models and animations myself to speed up the process and get more details in the city, including the hover cars that you can spot in the sky. We also decided to use a lot of post processing effects in Unity 4 to make it feel as tripple A-ish as we could make it within the time we had.

Recommended system requirements for running the game on Ultra: intel i7, 8GB RAM, video card with 2GB RAM. It is recommended to run the game in lower settings and resolution in windowed mode otherwise or if the game doesn’t run smoothy. Note that this is a pre-alpha build. I hope to upload a version with better optimization in the near future.

All contributors
Daniël Wewerinke – Prototyping, Game design, Storytelling, Concept art, Character models, Hovercar models and animations.
Max Klostermann – A lot of 3D models, Visual Effects, Audio, Storytelling, Concept art, Optimization.
Special Thanks to Dirk Nienaber, Nikola Pilipovic, Liane Wolf, Esmeralda Massaut, Taco van Loon, Maya Grishanowitch, Peter Uit Het Broek, Caio “ChiChi” Chagas and Chris Burton.